A few weeks ago I found a weird little sideline in the project I was working on that I decided to explore for a while and it drew me inexorably towards a subject that I’d never even thought about before – American State Flags. It’s quite difficult to trace the path that brought me to these symbols – I was exploring some ideas around editorialising flat-termed folksonomies, trying to gett a generic word and giving it some kind of personality. Many words with competing meanings don’t really fit this kind of activity very well, but US States seem to handle this kind of stuff relatively easily (or at least, there’s pretty clearly a dominant meaning for most of them, even if there are multiple meanings). I imagine I’m losing most of you. As I said, it’s hard to explain.
Anyway, I’d decided that I wanted to explore ways of representing US States visually, and the most obvious way to do that is to use the map of the state or an outline of it’s shape. But finding a coherent way of representing states as outlines within a fixed width space without them all being massively different heights or radically different scales (or just looking dull) seemed impossible. So I found myself looking at State flags as a way of representing some of the colour and personality of the places – and they are extraordinary. There’s enormous variety – a complete range of styles from the classically-influenced through to the almost corporate. Some are high quality bits of design work, some are very much not. Some seem bounded by traditions of Heraldry, while others appear to have been knocked up drunkenly in a backshed a hundred years ago. I imagine outside America most of these flags are completely unknown. So I thought I’d go through a few of my favourites in alphabetical order and do a bit of a clumsy design critique upon them. The pictures that follow are all from Wikipedia and I should probably say before I start that my comments are not designed to be about the states themselves, just their flags, so please don’t lynch me, people of Nevada…

This is the State Flag of Arizona, the stripes apparently representing the original thirteen colonies of the US in conquistador colours with the copper star representing the state’s copper mines. I’m sort of puzzled by it – it’s kind of weirdly evocative, but there’s something very wrong about that star in the middle. It looks muddy and confusing to me. Perhaps it’s a bad reproduction. Find out more about the flag of Arizona.

I hope I’m not about to offend anyone by saying that the flag for Arkansas (the winner of a 1911 design competition, subsequently revised over the next fifteen years) reminds me of the label of a sardine can. It’s a resolutely puzzling piece of design work – laden with stars distributed semi-assymetrically and apparently at random (there is meaning to them, but it’s a fairly forced meaning). I would say this was not an enormous design triumph for the state, and – given how new the flag is – quite possibly up for a redesign. Find out more about the flag of Arkansas

Now I have to say I pretty much love the California State Flag, even though it doesn’t really seem to me to particularly capture the spirit of the state that I know. It’s clearly reasonable solid on design grounds, but I think it’s history gives it a character that some other state flags don’t have. A much much simpler version of the flag was first flown during the Bear Flag Revolt in Sonoma (a beautiful town I’ve visited a few times on online community business). The revolt came about when U.S. Army Captain John C. Fr√©mont persuaded the locals that the current Mexican government of California was about to attack them. Years later a revised version of the flag was adopted by the State. The original flag was in fact only flown for a couple of weeks before being replaced by the flag of the United States by officials of that power. However, the flag survived up until the great San Francisco earthquake of 1906 and in pictures appears to be a hand-crafted, rather clumsy but quite beautiful piece of cloth. The current design is a quite substantial reworking of that flag. Both versions feature the bear, which apparently was nicknamed Cuffy by Midshipman John E. Montgomery.
As a composition it seems to me to be pretty solid – the red stripe at the bottom gives a flag-like feel and a grounding to the work – with the star at top left balancing it all pretty successfully. The bear has been pretty well stylized and the grass doesn’t seem too forced. It’s all pretty solid. Even the font on the flag seems to fit quite well. American state flags seem to have an unusual amount of writing on them. Normally it’s a disaster – but not here. In fact the only thing I’d say about the flag that troubles me a bit is that its revisions from the original have maybe left it a little too airbrushed and carefully branded. Find out more about the Flag of California

I’m going to stick my neck out now and say that I think Colorado’s state flag is the worst flag of all the US States, and I’m going to put this down squarely at the doors of design amateurism. Apparently none of the colours or the shape of the ‘C’ were fixed by the legislature for decades after its original creation. Bad branding! I’d fire that particular agency in a moment. There’s also an alarming lack of meaning to the thing. The blue apparently represents ‘sky’; the white, ‘snowcapped mountains’; the red, ‘earth’ and the yellow represents the sun. If it wasn’t for the ‘C’, therefore, this flag could cheerfully be used to represent pretty much any country in the entire world. In fact, to me it looks more like a bad corporate logo – perhaps for Carolco or something – than a State flag. Bad form, Colorado. Very disappointing. Find out more about the Flag of Colorado

In terms of bizarre flags, Hawaii takes the biscuit. The flag officially predates most of the states in America itself and in its semantic cross-breeding gestures towards some of weird compromises in the state’s history – apparently representing an attempt to hybridise the flags of the UK with the US. That Hawaii still flies a flag with the Union Flag of Britain in the top left corner is – frankly – a bit weird. And given that the Union Flag is already rather overloaded with design elements and meaning (being itself a hybridisation of the flags of England, Scotland and Ireland), Hawaii never really had a chance… Find out more about the flag of Hawaii

Among the people I’ve shown it to, the flag of Maryland triggers really dramatically different responses. Some find it headache-inducing, but I absolutely love it. In design terms at least it’s totally distinctive and stark and sort of beautiful. Historically, it’s a bit more troubling – apparently being based upon the heraldic banners of George Calvert, 1st Lord Baltimore. There’s a twist though – originally only the gold and black elements were used for the flag until the Civil War, when secessionists chose to represent themselves under the red and white colours. After the Civil War, the flag was changed to represent both halves of the struggle. Find out more about the flag of Maryland

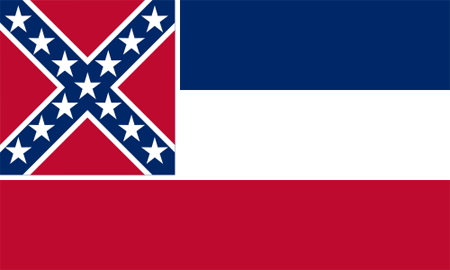
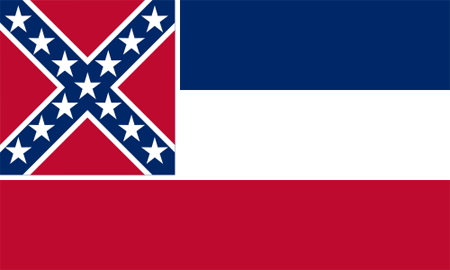
This is the flag of Mississippi. It is, I think, rather a clumsy design effort centred around the ‘stars and bars’ of the Confederate flag. The square in the corner is clearly a different aspect to the flag itself which makes the thing look inbalanced – particularly with the diagonal lines in it. The white surround to the square confederate design is also a design compromise to allow it to sit next to the red bar without a weird bleed. It’s just clumsy clumsy clumsy. In 2001 a replacement was proposed which replaced the Confederate cross with a series of circles of stars. The replacement was – I think – a significant improvement – disposing of the diagonals for one – and looked more balanced and mature. It’s still far form a beautiful bit of work, but that’s sort of irrelevant since the replacement flag was firmly rejected by politicians of the time. Find out more about the flag of Mississippi

The flag of Nevada troubles me a bit, mainly because of the large slogan, “Battle Born” stuffed unceremoniously in the top-left hand corner. This is supposed to reflect that the state was created during the Civil War, but seems to me to be the kind of thing that could encourage your citizenry to confuse aspirations of solidarity with violence towards outsiders. Seems to me that flags should help you aspire to something rather better than fighting. Design-wise it struggles with fonts and writing like so many of the US State Flags, but at least it does so more discreetly than some of the others. Find out more about the Nevada State Flag.

Now this is a classy flag – simple, elegant, modern and reflecting the history and people of New Mexico. Or at least so it would appear at first glance. The symbol in the middle is a sacred symbol of the people of the Zia pueblo and represents the Sun. That would probably make you think that the flag was a sensitive representation of the indigenous peoples of New Mexico. Unfortunately, given that the indigenous peoples of New Mexico are desperately trying to get their symbol off the flag, that’s probably not the case. Still in design terms, I think it’s a triumph – simple, elegant, stark clean colours suggesting the atmosphere of the place. All very interesting and well put-together. Find out more about the Flag of New Mexico

Now this is a strange one – the flag of South Carolina – that I’ve put up mainly because of the weird associations that it triggers in my mind. At first glance it seems like a picture of a palm tree and a crescent moon, and I’m afraid that immediately triggers thoughts of Middle Eastern flags to me. I’m not the only one, it seems. In terms of symbolism there are a whole bunch of articles online about how the crescent moon came to be associated with Islam. I can’t quite imagine South Carolina as an Islamic state though. A little more digging reveals that it’s supposed to represent not the moon, but some form of neck armour. Problem solved, albeit in an odd way. Find out more about the Flag of South Carolina

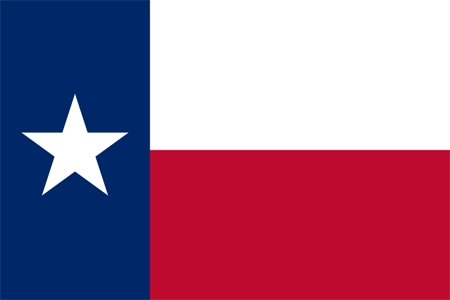
And my final selection is the flag of Texas. It’s difficult to know what to say about this flag, except that it’s solid, representative, strong and pretty much perfect for the state it represents. It’s not flowery or over-designed, it has blunt and solid symbolism (blue reflects loyalty, white reflects strength and red, bravery). As such, despite the other more florid, elegant or stylish flags from around the country, I have to say that I think this is the most successful. Find out more about the flag of Texas
If you’ve enjoyed this tour around some of the strangest and best of American State Flags, you should really explore them all on Wikipedia’s Flags of the US states page. You’ll notice that there’s a wide tradition of flags with scenes in their centre and latin proverbs. Unsurprisingly these represent most of the older and eastern states of the US. Of the flags I’ve not talked about, I think perhaps Alaska is my favourite.